Mostrarei aqui como desenvolver um menu simples usando somente CSS, então vamos lá mãos a obra
nivel de dificuldade: 5,0 (*necessário conhecimento basico em html.)
1º vamos criar o arquivo CSS que será responsavel pela formatação do menu na página

Salve este arquivo como menu.css (*este arquivo pode ser editado no bloco de notas, mas quando for salvar coloque a extenção .css )
2º Criando o arquivo Html ou PHP

A 1ª linha é muito importante pois o href deve chamar o arquivo css que você criou ou então não irá funcionar
Salve este arquivo como menu.php ou menu.html
Lembrando a todos que eu trabalho com php então crio o menu em um arquivo separado, e faço um include na página onde será exibido o menu, pois facilita a manutenção que será de apenas um arquivo, e o menu será alterado em todas as páginas.
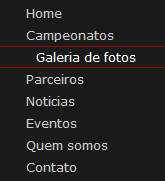
imagen do menu pronto

Quando se passa o mouse em cima ficara assim:

Antes de fazer qualquer pergunta leia atentamente os códigos dos arquivos pois é muito fácil entender os códigos.
Espero que gostem qualquer duvida ou se alguem quiser acrescentar alguma coisa deixa um comentário com seu e-mail e o que pode ser mudado, todos os créditos serão publicados.
faça as modificações que quiserem este código é livre.



Comentários em: "Menu Vertical – CSS" (13)
Gostei do menu mt bom (: e foda-se os cara que só usam ctrl c ctrl v -.-‘ assim é até bom porque eles copiam e digitam, assim leem os codigos html e css e aprendam mais ;D
CurtirCurtir
Mandou bem! 😉
PS: Foda esses caras que só usam ctrl c ctrl v -.-‘
CurtirCurtir
<style type="text/css">
<!–
div#menu{width: 180px;
padding:0 px;
margin: 0px;
font: 12px Verdana, sans-serif;}
div#menu ul{display: block;
margin: 0px;
padding: 0px; }
div#menu ul a{display: block;
padding: 3px 3px 3px 1em;
text-indent:20px;color: #ccc;
text-decoration: none;
border: 1px solid #1a1a1a;
border-left: 0px;
border-right: 0px; }
div#menu ul a:hover{ text-indent: 30px;
color: #fff;
border: 1px solid #9f0004;
border-left: 0px;
border-right:0px; }
–>
</style>
</head>
<body>
<table width="246" border="0" cellspacing="0" cellpadding="0">
<tr>
<td bgcolor="#1A1A1A"><div id="menu">
<ul>
<a href="#">Home</a>
<a href="#">Tutoriais CSS</a>
<a href="#">Normas XHTML do W3C</a>
<a href="#">Posicionamento CSS</a>
<a href="#">Contato</a>
</ul>
</div></td>
</tr>
</table>
CurtirCurtir
Home
Tutoriais CSS
Normas XHTML do W3C
Posicionamento CSS
Contato
CurtirCurtir
aaaaaaatchaaaa
atachaaaaaaaaaa
rey haaaaa reyy hummmmmmmmm
CurtirCurtir
Também não gostei da dica por conta da imagem dos códigos e não do próprio código.
CurtirCurtir
Muito ruim! dá até desânimo de escrever tudo, so porque você colocou uma imagem en vez de um texto.. Nao gostei.
CurtirCurtir
muito bom….^^obrigado pela dica
um abraço!!!!
CurtirCurtir
aff
boto imagem nos codigos ¬¬
CurtirCurtir
Você tem algum menu vertical que trabalhe com 3 níveis.
atenciosamente
[],
CurtirCurtir
O tutorial está ótimo, parabéns pela criação, e por torna-lo aberto para nos iniciantes e aventureiros webdesigner. como estou aprendendo, entendi bem que o ´so fuciona em .php. Existe alguma possibilidade de fazer o mesmo em html? [isto porque em minha pagininha ainda não comprei direitos de usar php. Quando aprender vou comprar.
Minha questão era exatamente essa: como controlar um menu à parte, tal qual voce descreve muito felizmente nesse tutorial.
Agradeço muito pela sua inteligencia!
CurtirCurtir
Muito bom esse menu, pretendo usar no meu site, mas não ficou igualzinho não.
Quero sugerir que o faça como texto e não como figura.
Geralmente, nós programadores, teimosos, trabalhamos de madrugada e acabamos esquecendo algum caractere.
À disposição,
Mário Franco.
CurtirCurtir
Muito legal este menu! Parabéns pelo ótimo tutorial!
Tenho uma dúvida: O google localiza as paginas linkadas por este menu? Um abraço!
CurtirCurtir